Po dlhšej dobe a s nástupom úplne nových technológií, bolo potrebné aby som sa opäť pozrel na svoje staršie pluginy, ktoré som vyrábal pre redakčný systém OctoberCMS.
Niekedy pred dvoma rokmi som vytvoril plugin, ktorý má pomôcť užívateľom, aby vedeli vyhľadávať a pridávať obrázky do obsahu a to z rôznych zdrojov, akými sú napríklad databanky zaradmo - Unsplash, Pexels či Pixabay.
Keďže developeri redakčného systému OctoberCMS vôbec nespia na vavrínoch, pribúdajú stále nové a nové featury, ktoré posúvajú celé CMS dopredu. Takže zatiaľ, čo vtedy to bola verzia 1, neskôr verzia 2... s verziou 3 prišli úplne prepracované zmeny a tak som musel prispôsobiť aj svoj plugin tomu, aby vedel pracovať s novým redakčným systémo a celkovo s tým, ako funguje. A tu nastalo niekoľko veľkých výziev, ktoré prišli spolu s tým, pretože - a to je podstatné - veľa vecí prerobili chalani na Vue komponenty, o ktorých ja mám fakt len minimum vedomostí (musím sa doučiť).
To by som ale nebol ja...
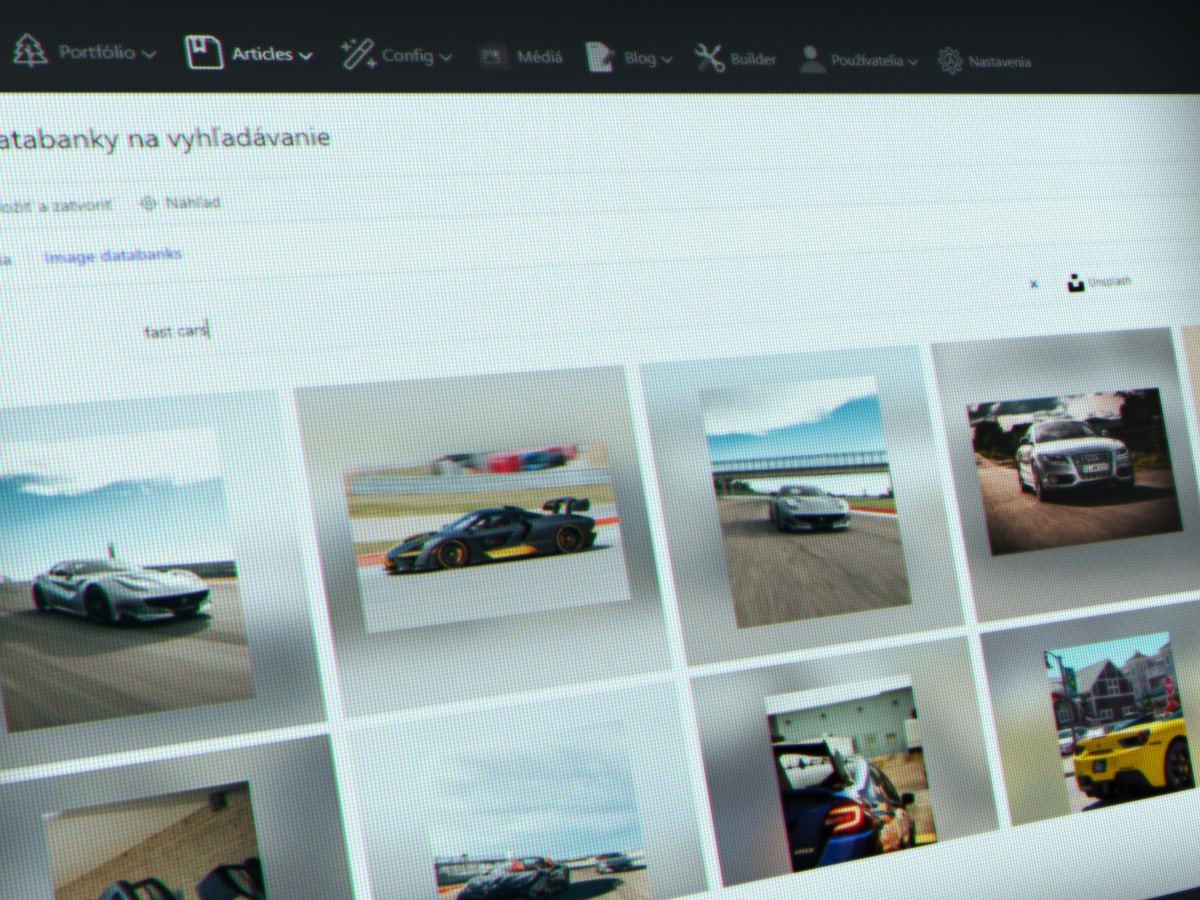
... keby som túto výzvu neprijal a nepodujal sa na to, že to proste spravím aby to bolo fakt dobré a použiteľné. Zatiaľ, čo v prvej verzii sa vyhľadávalo úplne nad všetkými providermi, v aktuálnom riešení som sa rozhodol, že nebudem robiť zbytočné requesty na endpointy, keď to môže likvidovať limity a tak podobne. Takže ak chce užíavteľ vyhľadávať, vopred si vyberie providera, cez ktorého chce hľadať ten-ktorý obrázok a v tej-ktorej databanke.
Keď je toho viac ako dosť...
S novými funkcionalitami redakčného systému však prišlo aj množstvo zmien, ktoré mi teda skutočne dali zabrať. Tak napríklad, rôzne WYSIWYG editory, markdown editor, či úplne nová funkcionalita s názvom Tailor.
Z toho dôvodu som musel prispôsobiť plugin aj k tomu, aby sa mohol užívateľ rozhodnúť o tom, kde chce databanky používať a či teda bude alebo nebude plugin ako taký vôbec s nimi fungovať. Takže som sa musel prekúsať kódom a zistiť, čo vlastne ako funguje a kedy sa čo používa, aby som vedel prispôsobiť aj funkcionality celého pluginu. Pre príklad, WYSIWYG editor je použitý v plugine RainLab.Pages, ale rovnako tak má WYSIWYG aj nový modul Tailor. Problémom však je, že napríklad ten prvý používa staršiu verziu...
Ďalšia zmena je, keď chcete použiť RainLab.Blog, ktorý používa primárne Markdown editor... Tu autori umožňujú nastavenie používania legacy alebo nového richeditoru, ktorý umožňuje parsovanie markdown kódu.

Prehľadnosť na prvom mieste
Keďže obrázky, ktoré sa vyhľadávajú, majú rôzne veľkosti a teda aj ich zobrazenie je raz na výšku, inokedy na šírku, musel som tento problém vyriešiť svojsky, použitím kontajneru, ktorý som vyplnil rovnakým obrázkom, avšak s efektom rozmazania, menšou opacitou a jemným efektom odtieňov šedej. No a potom do toho kontajneru som vložil obrázok, pričom je tam už potom jedno, čo je na výšku, alebo na šírku, pretože samotný kontajner je vždy rovnaký.